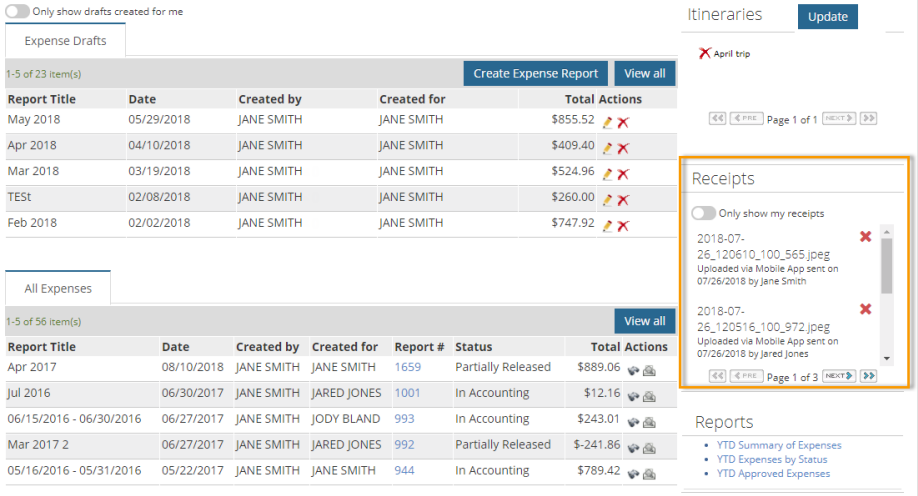
The Receipts queue contains all receipt images that were upload to Expense Track (via mobile app, email, deleted from an expense item, etc.) but were not attached to a transaction. Use the Receipts queue to store receipt images so you can attach them to transactions later.
The Receipts queue displays on the Expense Dashboard, Expense Report, and Add/Edit Expense Item page. However, you can only add receipt images from the queue via the Add/Edit Expense Item page.

1. On the Add/Edit Expense Item page, click the paperclip icon to attach the receipt image to the transaction.
Note: Each receipt image link displays either Recycled Receipt or Uploaded via Mobile App, meaning:
- Recycled Receipt: If an expense item with receipt images is declined or the attachments are deleted, they will return to the Receipts queue with Recycled Receipt status.
- Uploaded via Mobile App: If a receipt image is uploaded through the Expense Track mobile app, it will display the status Uploaded via Mobile App.
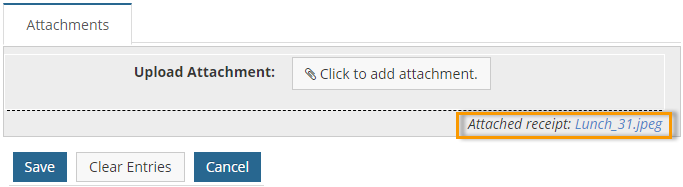
2. The receipt image attaches and displays in the Attachments section. Click Save to finish.